
CSSのsubgridが主要ブラウザ全てでサポートされたということなので試してみたところ、Safari(17.0)でのみ何故か機能しない状況に陥ったため、検証してみた。
【追記 2024.04.24】この問題は、Safari Technology Preview 188にて修正済み。最新のSafari(17.4.1)で確認したところ、症状は出なくなっています。──

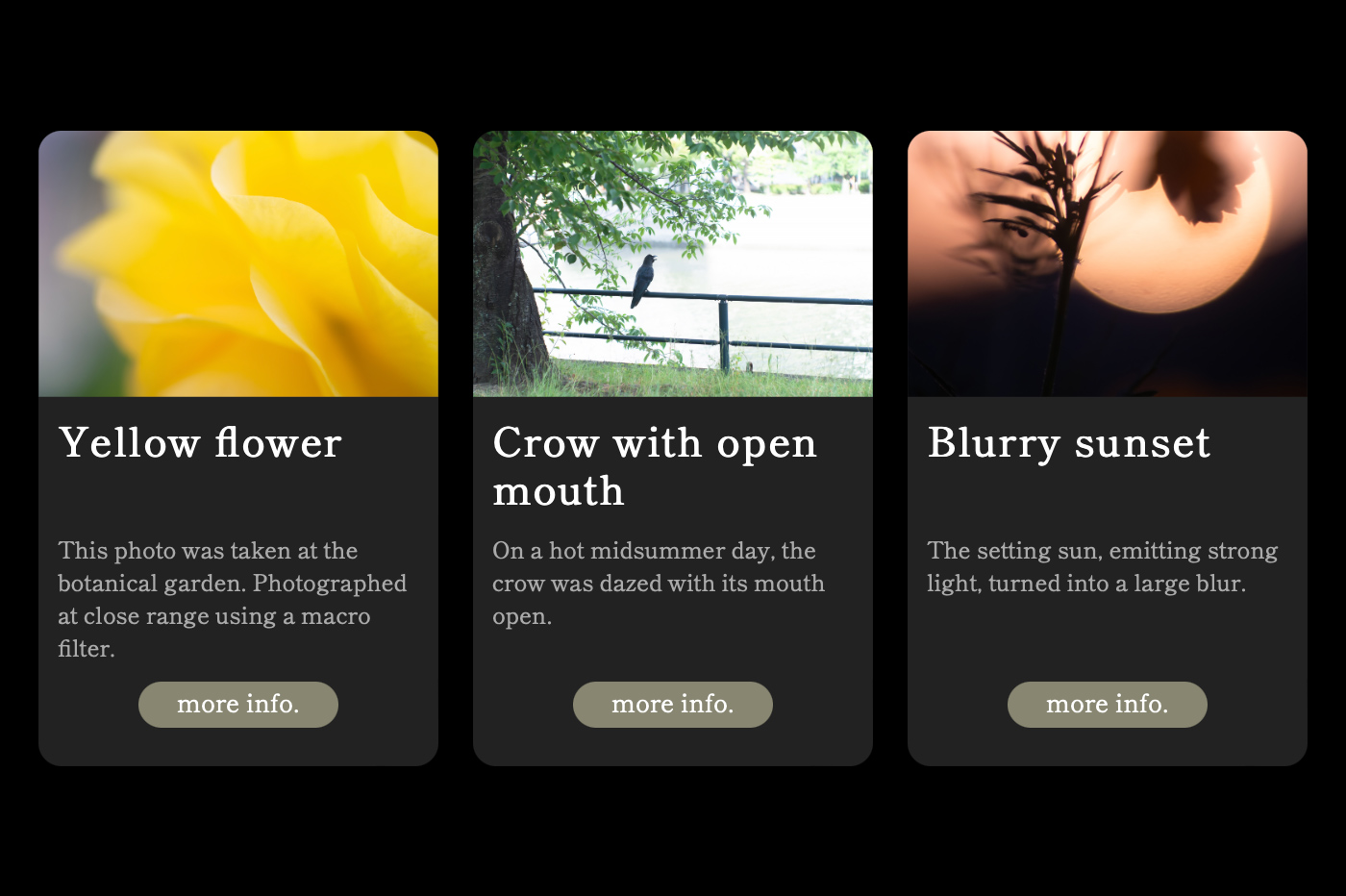
この時は、カードを3枚並べるようなよくある構成でテストしていた。
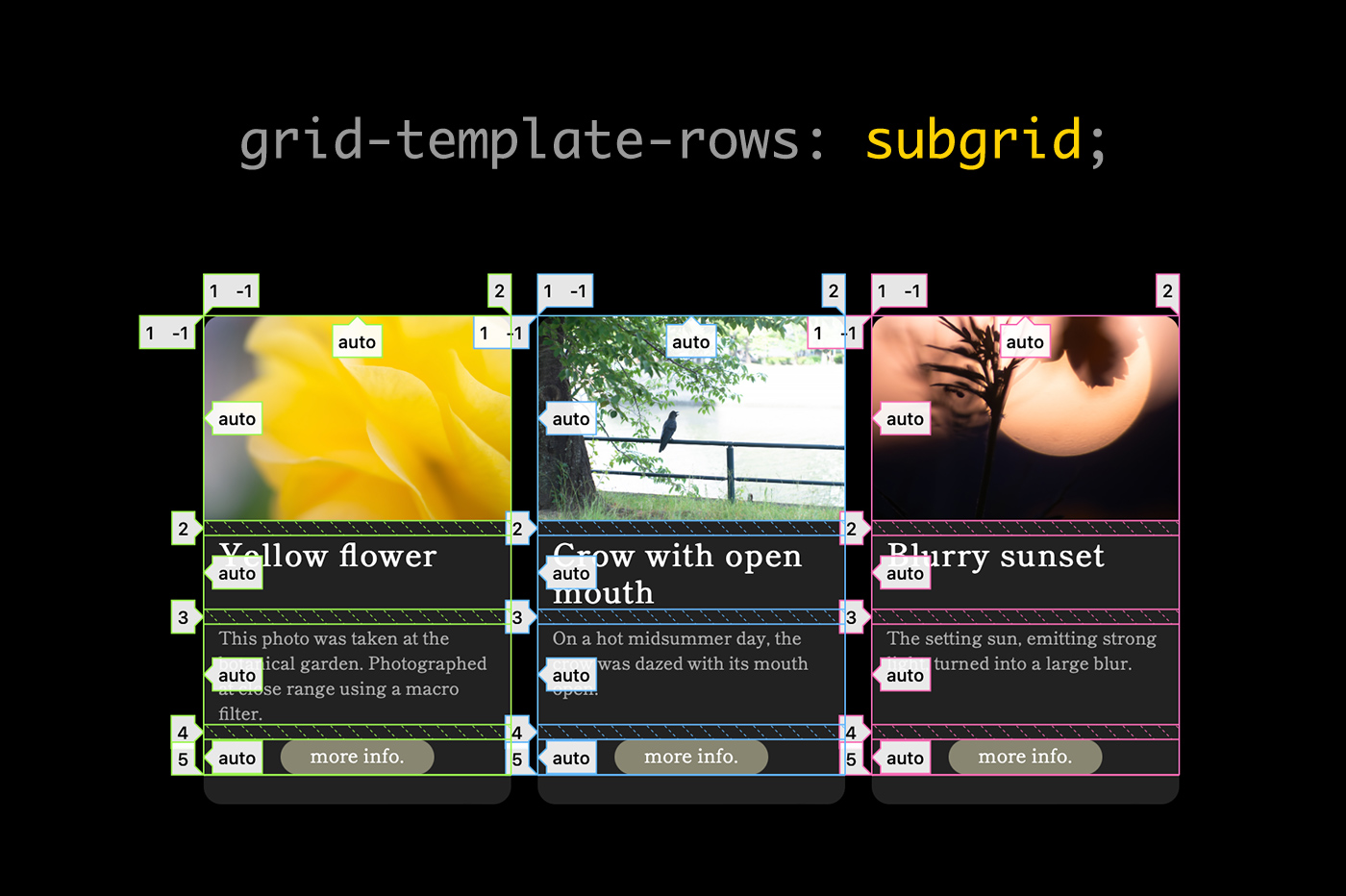
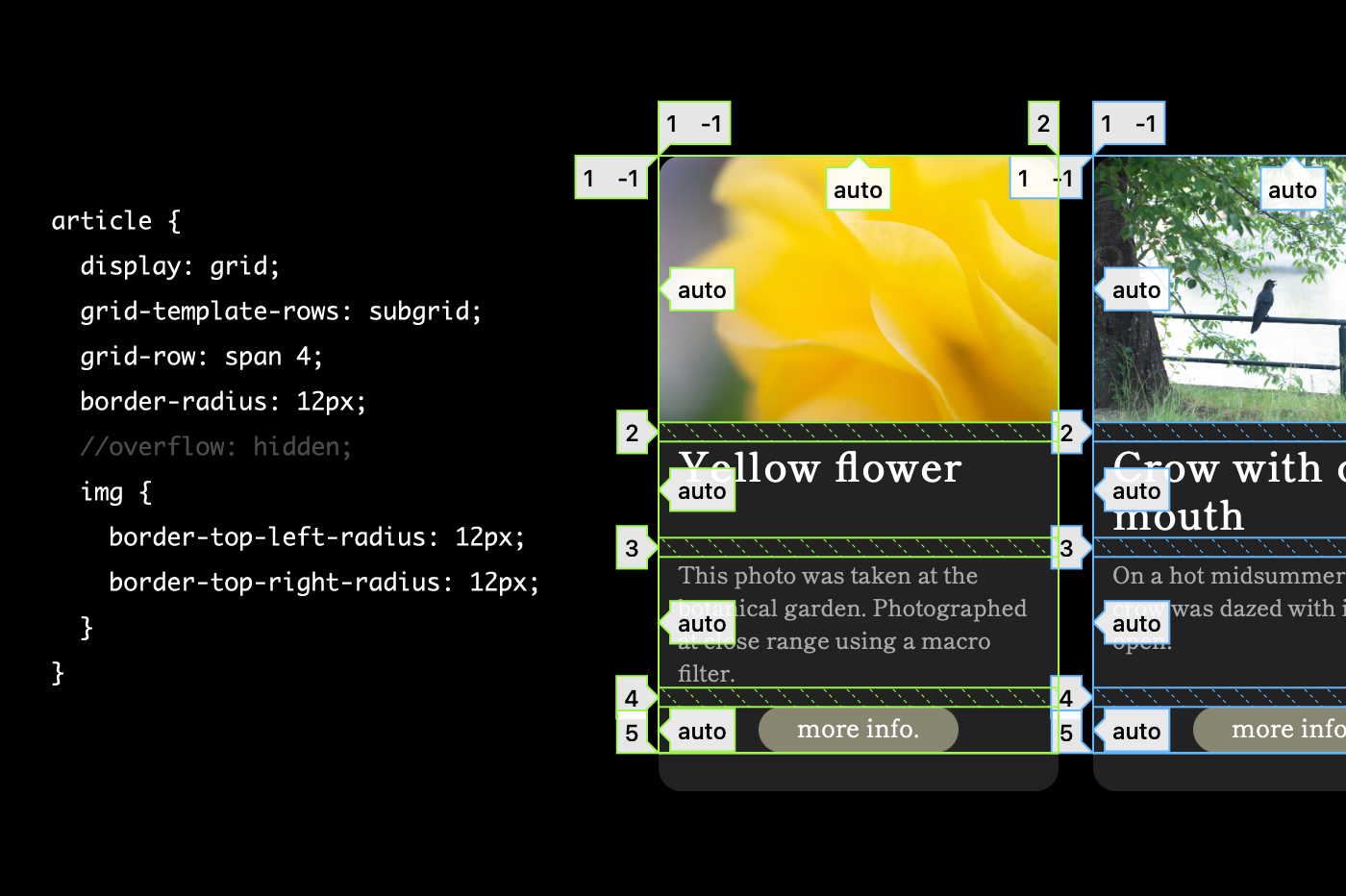
まずは普通にカード3枚の親となるノードでgridを構成して、各カードも「display: grid;」にして、subgridを効かせるために「grid-template-rows: subgrid;」を設定する。
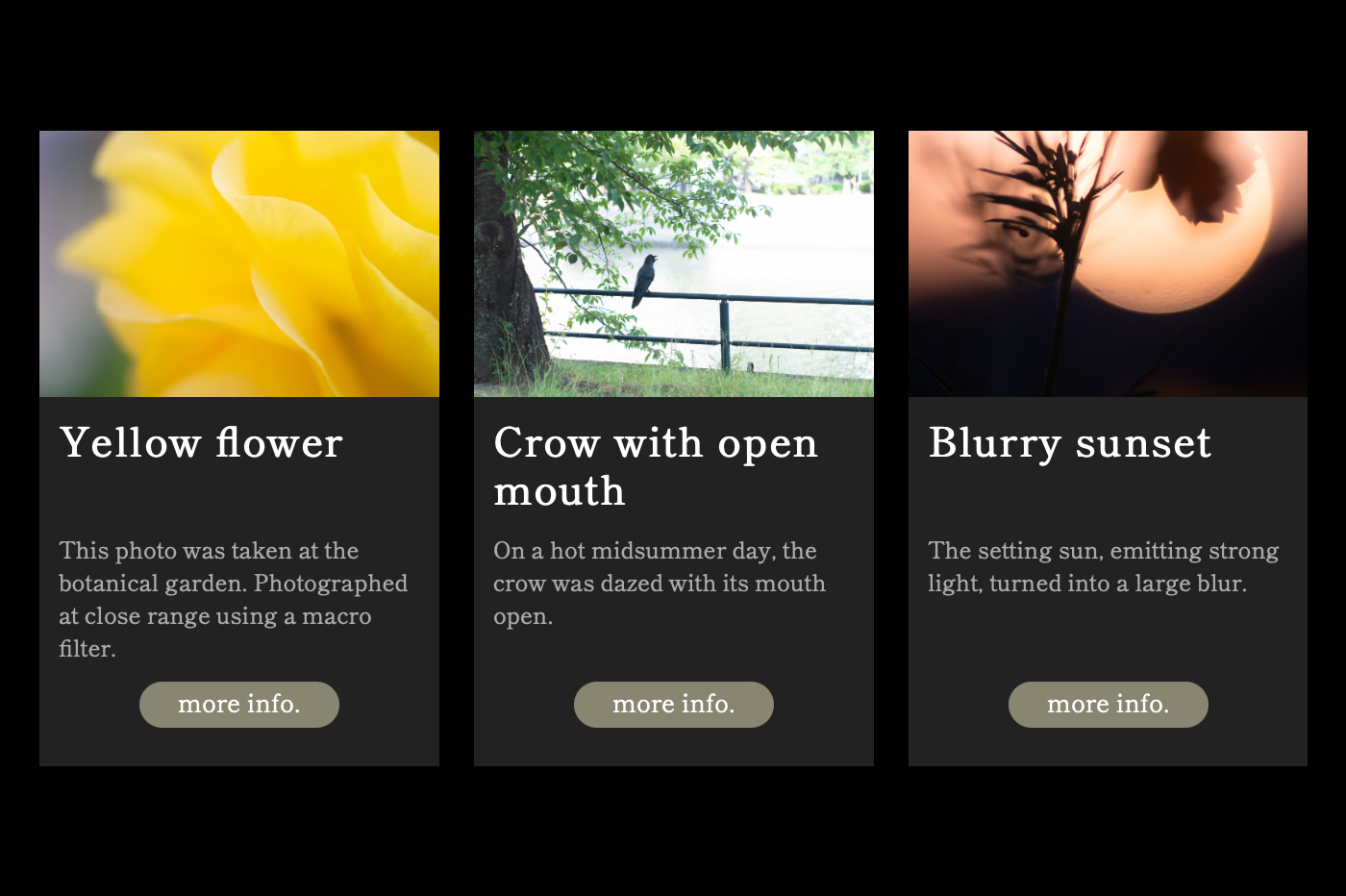
subgridが効いて気持ちよく横並びの要素が揃ってくれる。順調だ。

ここで、今度は各カードの四隅を角マルにするために「border-radius: 12px;」を設定した。
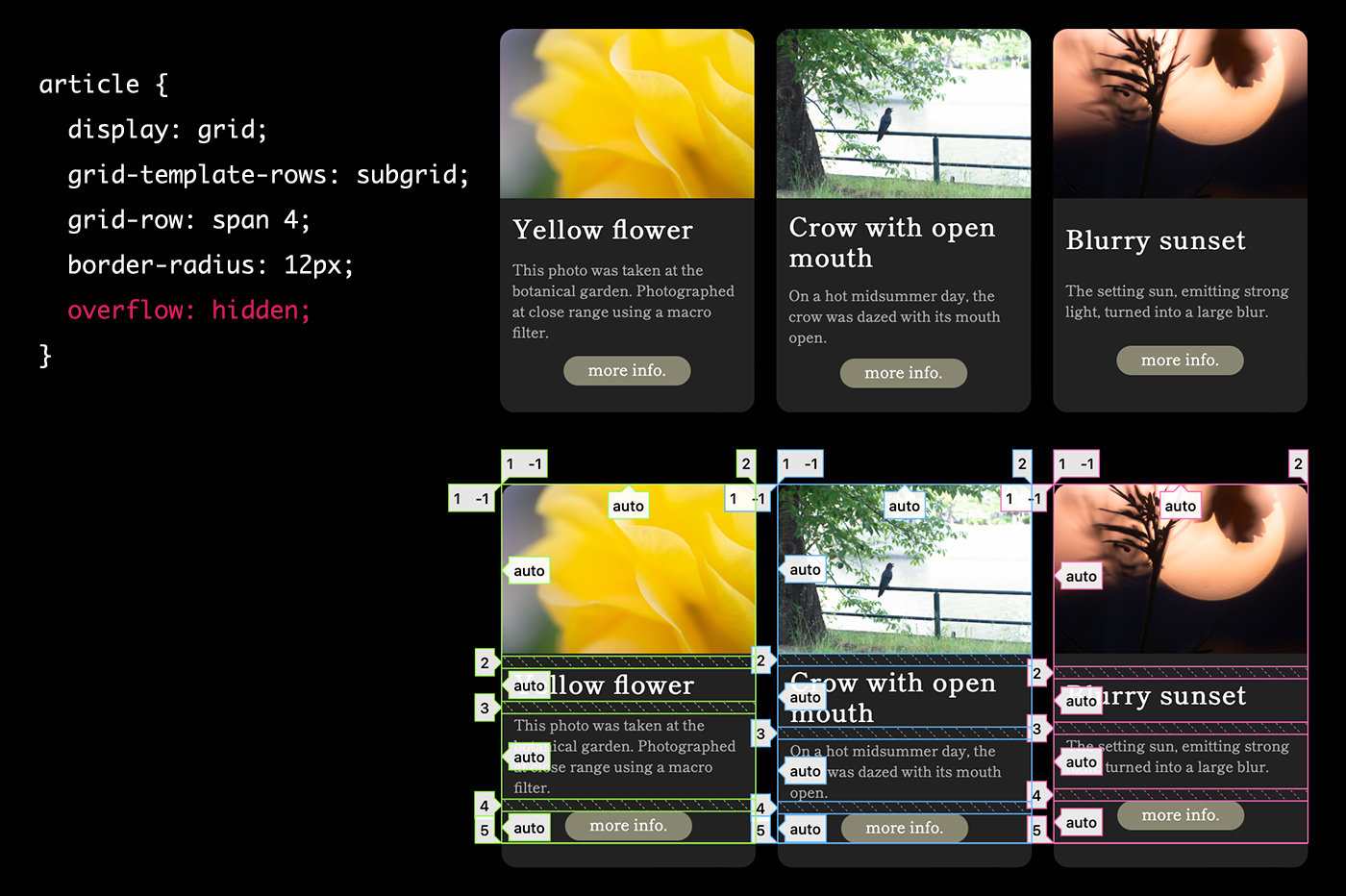
当然それだけでは上部の写真部分のカドは四角のままなので、border-radiusによって丸まった輪郭の外は非表示にするために「overflow: hidden;」を設定する。
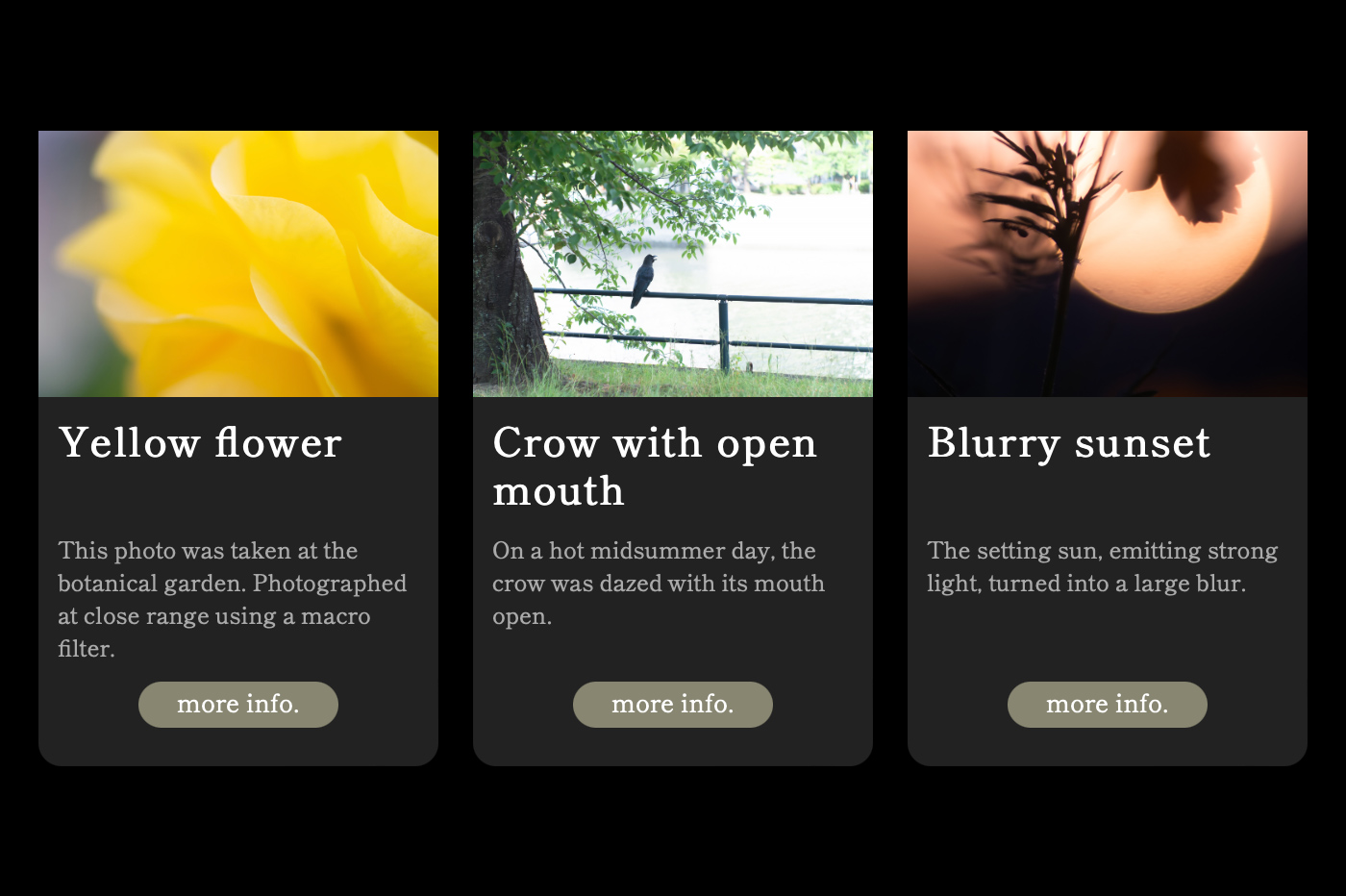
これで、Chrome、Firefox、Edgeでは想定通りの表示となって、角マルのカードが仕上がったのだが、Safariだけはここで問題が発生した。overflowを設定した途端、何故かsubgridが解除されてレイアウトが崩れてしまった。ブラウザのインスペクタで確認してみても、やはりsubgridが効いていない。

今は、原因がoverflowだと分かっているが、最初はSafariだけsubgridが効かない原因が不明で、スペルミスやgrid周りの設定の間違いやHTMLの構造の再チェックなど、随分と時間を費やして、ようやく “全く関係なさそうな” overflowを無効にしてみたところ、subgridが復活したのでこの部分が原因だと分かった。
CSSの仕様的に見ても、他のブラウザが正常に機能していることを考えても、overflowを適用するとsubgridが無効になってしまうという症状はSafari特有のバグと判断して良いだろう。

結果として、写真上部の角マルは、overflowに頼らずに写真ノードに対して「border-top-left-radius/border-top-right-radius」を適用することで解決している。overflowさえ使用しなければsubgridは問題なく機能して各カード内の要素の横並びは揃ってくれる。

思わぬところで足止めを食らったが、subgridはレイアウト効率を上げる便利な機能なので、今後は積極的に活用していきたい。そしてAppleには、早急にこのバグを修正したバージョンのSafariをリリースしてもらいたいものである。