
もうしばらく前からiPadでWebを見ていると、画面幅がおかしいサイトが多くなっていた。ディスプレイサイズに対して、コンテンツが小さすぎたり、逆にはみ出していたりと、気持ちよく閲覧できない。私のこのサイトも例外ではなく「ん~~~??」と不満に感じてはいたのだが、忙しくて検証を先送りにしていた。
そして、ようやく時間をとって検証してみた。
とりあえず、自分のサイトで検証してみると、どうやらviewportが効いていないことが分かった。
Safariのviewportの扱い方が変わったのだろうかと思いネット上を検索してみるも、そういった情報は全く見当たらない。Javascriptコードを確認してみるもミスはなく、あれこれ試して2~3時間が経過。
そもそも、以前は問題なく表示されていたのだから、やはり問題はiPad側にあるのだろうと、Safariの環境設定をふと覗いてみると、知らない設定を見つけた。
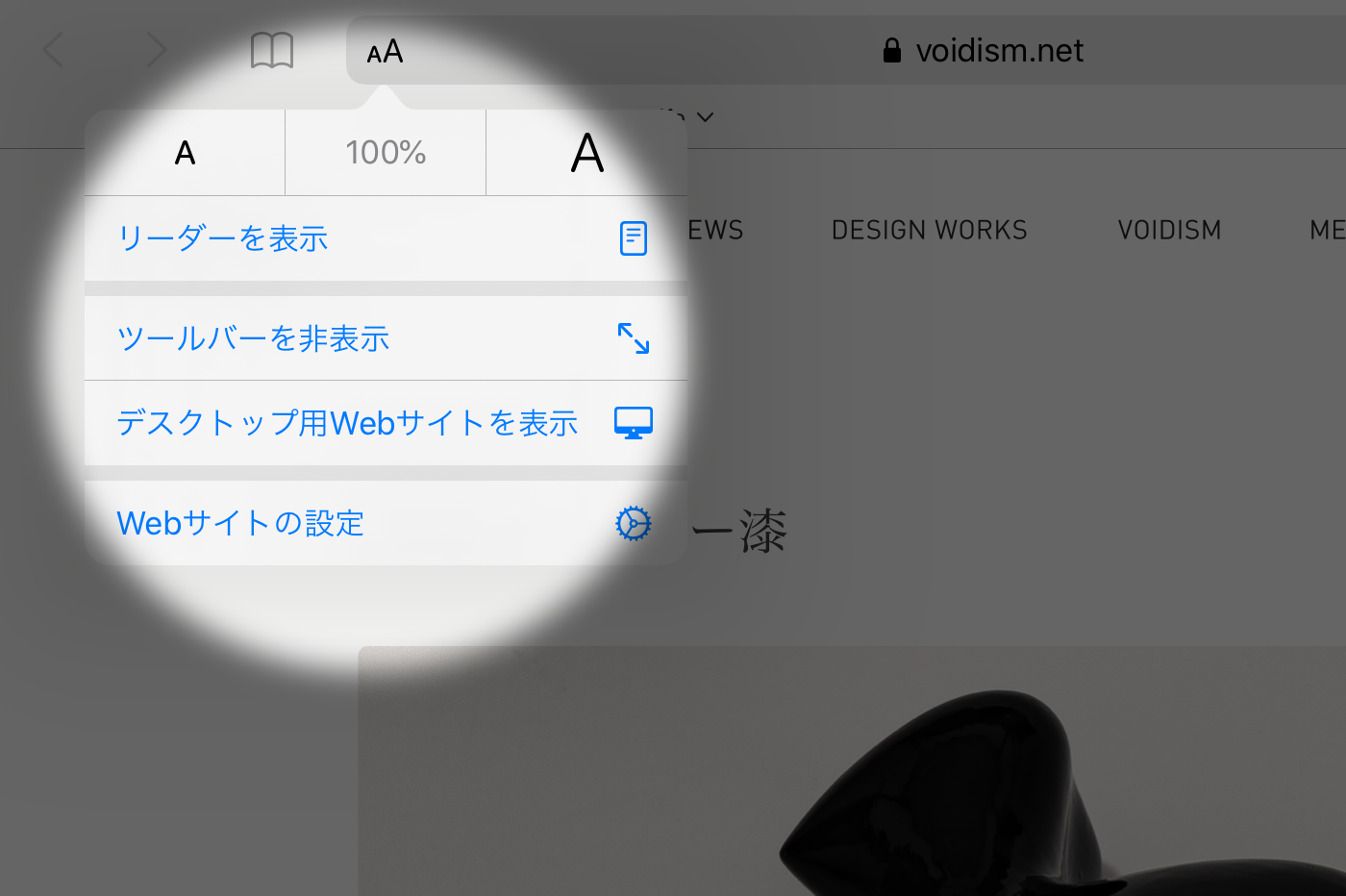
『デスクトップ用Webサイトを表示』

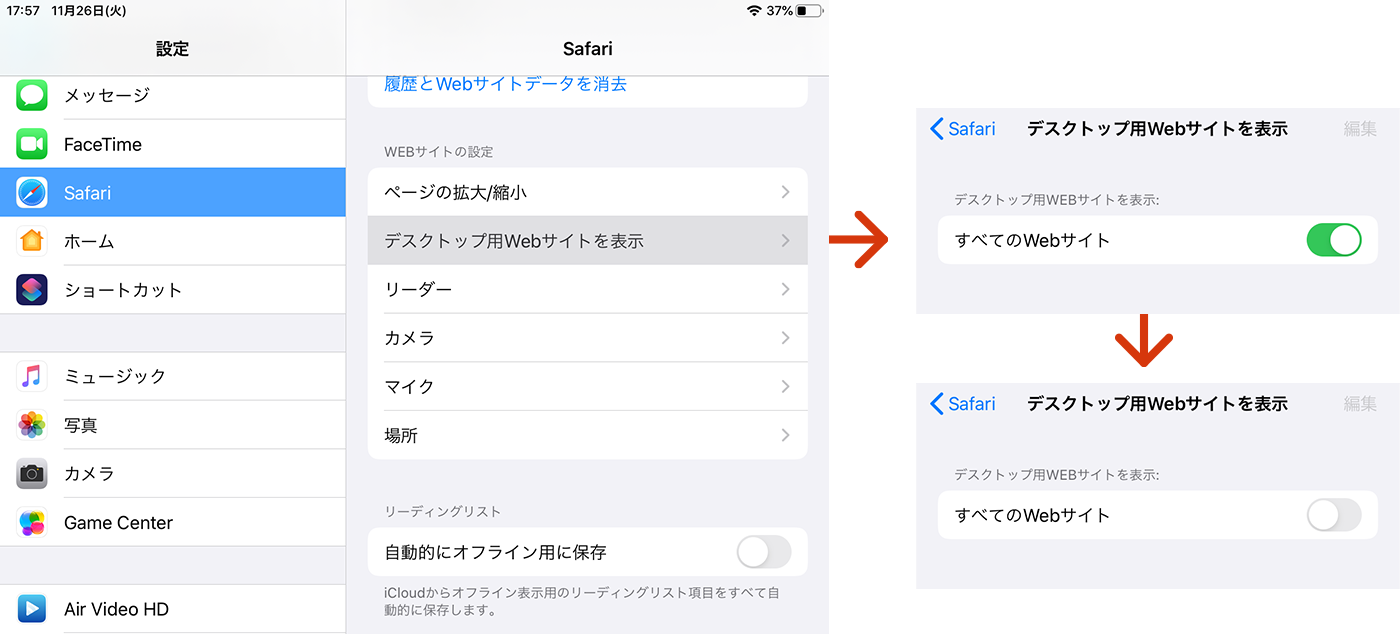
このメニューを選択して中に入ってみると『すべてのWebサイト』がONになっていたので、試しにここをOFFにしてから、改めてサイト表示をしてみると、問題なくviewportが効くようになった。デスクトップ用Webサイト表示では、viewportの設定に関わらず等倍で表示するような仕様らしい。他のサイトを見て回っても問題は解決していた。
結局、Safariの小さな親切が大きなお世話になっていたのだった。
問題は、誰がここの設定をONにしたのか? きっと、私が眠っている間に忍び込んできた何者かであろう。忍び込むのはいいが、無断で設定を変えるのは今後やめていただきたいものである。おかげでそこそこの時間を無駄にしてしまった。
サイトによっては、“デスクトップ用Webサイトを表示” する機能は役に立つだろうと思うが、多くのサイトではタブレットでの表示も考慮してコードを書いているため、この設定は基本的にOFFにしておいた方が制作側の意図した表示を得られるだろう。
ちなみに、「すべての」ではなく特定のサイトの表示方法を固定しておきたい場合には、アドレスバーの左側にあるAAアイコンをタップして表示されるメニューから各サイト毎に『Webサイトの設定』をすることができる。
────
私のiPadはディスプレイに障害をかかえていて、帯状に輝度がおかしい表示になってしまっている。
スマホもいまだにiPhone5sで、先日とうとう画面の一部にヒビまで入ってしまったのだが、どうしてもiPhone6以降のプロダクトデザインが気に入らないため乗り換えができずにいる(そもそも、iPhone5sクラスの性能で何の問題もないという現実もあるのだが)。もし私が全知全能の神ならば、さっさとBang&OlufsenにiOSを載せたスマートフォンを作らせるのだが…。
けれど、ようやく次期iPhoneはデザインが一新されてiPhone4ライクなソリッドデザインになる、という噂が聞こえてくるようになった。2020年のAppleには期待したいものである。