
Webサイトで使用する画像の主流は、ピクセルと呼ばれる小さな色の点の集合体として構成されている “ラスターイメージ” が長年支配的であったが、昨今の閲覧デバイスの多様化により、数式で図形を表現し拡大縮小しても輪郭を美しく表示できる “ベクターイメージ” の有用性がより高まっている。そのフォーマットのひとつとしてSVG(Scalable Vector Graphics)が特に多く利用されている。
私も最近、Adobe IllustratorでSVGを書き出して積極的に使用することにした。
使い始める際に問題視していたいくつかの点を解決できたので、備忘録として書き留めておく。
これからSVGを使い始める人にもきっと多少は役に立つことだろう。
■Illustratorで文字を扱う際の垂直方向の揃え問題
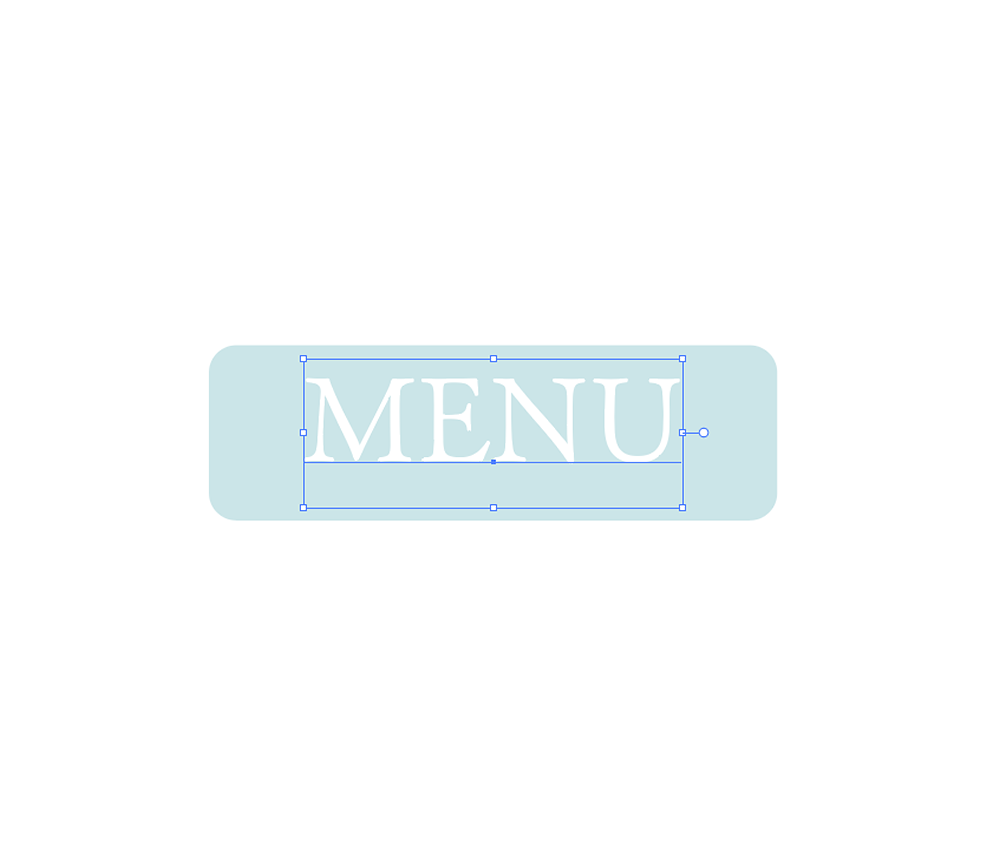
例えば、メニューボタン等を作成する場合、Illustratorの「文字ツール」で文字を打ち込み、ボタン形状などの想定している枠内の垂直中央に配置したいというケースはよくあるのだが、普通に文字ツールで打ち込んだ文字を整列パレットなどから整列させてもバランスよく配置されない。

この原因は、バウンディングボックスを表示してみるとよく分かるのだが、文字の輪郭の最下部よりも更に下部にディセンダというエリアが確保されているためである。このディセンダの分、下部が広くなり、文字本体が上方にズレて配置されているように見えることとなる。
長年、これは仕方のないことで垂直方向の配置を正確に行う場合には文字をアウトライン化しなくてはならないと思っていた。しかし、一度アウトライン化してしまうと編集はできなくなるため、アウトライン化前のものを残しつつ、コピーした文字オブジェクトをアウトライン化して配置する、という手間をかけていたのだが、もっとサクッと解決できる方法が用意されていることを今更ながら知った。

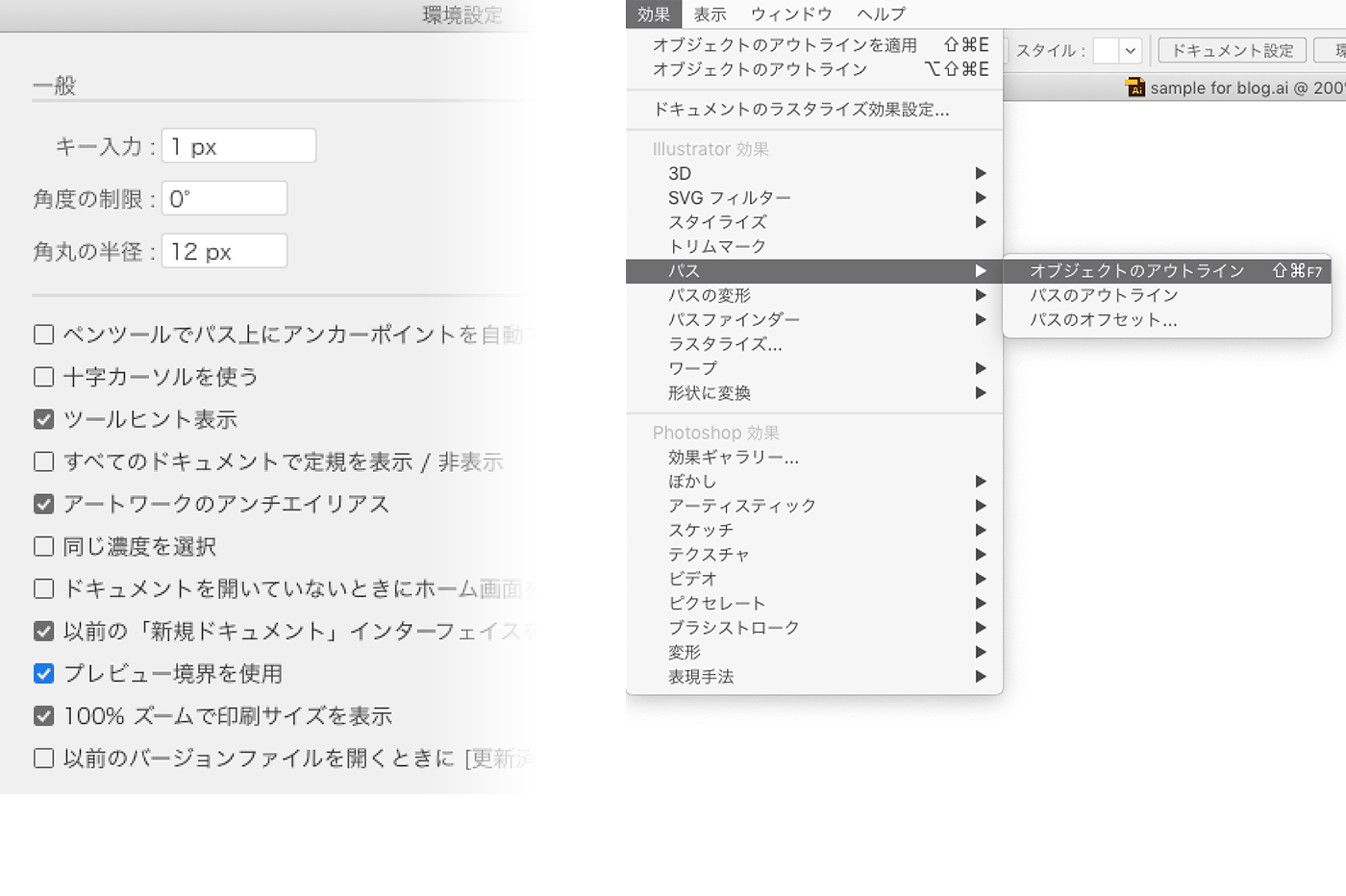
まずは準備として環境設定を開いて、『一般 > プレビュー境界を使用』をチェックしておく。
「整列パレット」のオプションから設定しても良い。
あとは簡単で、普通に文字ツールで任意の文字オブジェクトを作成し、これが選択された状態でメニューから『効果 > パス > オブジェクトのアウトライン』を実行する。
※これはきっと多用するであろうから、ショートカットを設定しておくことをオススメしよう。

ここでバウンディングボックスを表示しておくと分かりやすいが、文字の輪郭にフィットする大きさにバウンディングボックスが変化する。こうすることで、垂直方向の整列は狙い通りに機能するようになる。
もちろん『オブジェクトのアウトライン』を実行した後でも文字の編集は可能なので、無駄に文字オブジェクトをコピーして保管しておくような手間は必要なくなった。また、追加した『オブジェクトのアウトライン』は、「アピアランス」パレットからいつでも削除することが可能である。
■SVGを書き出す前に文字をアウトライン化する問題
SVGに書き出す場合には、特別な理由が無ければ文字はアウトライン化して書き出すのが通常であるのだが、IllustratorのSVG書き出しオプションをよく見てみれば、書き出し時に自動的に文字をアウトライン化してくれる機能がきちんと用意されていた。
なので、文字を書き出す場合には単純に『文字:アウトラインに変換』を選択すれば良い。
ただし、前項のように『オブジェクトのアウトライン』を追加している状態で、線と塗り両方がある文字オブジェクトの場合には、線用のパスと塗り用のパスが分割されて書き出される。つまり、同じパス情報が重複してしまうというファイル容量の観点からは嬉しくない仕様であることは知っておく必要があるだろう。それを避けるには、整列し終わったら、或いはSVG書き出しの前に文字オブジェクトに設定されている『オブジェクトのアウトライン』を削除する一手間が必要となるようである。
もうひとつ、IllustratorでSVGを書き出す際の問題として、全レイヤーが書き出されてしまう問題がある。非表示にしていても、レイヤーオプションで『プリント』のチェックを外していても、書き出そうとしているSVG要素に関係無いレイヤーや空のレイヤー情報まで書き出されてしまうのは何とかしてほしいものである。個人的には、『プリント』のチェックがあるレイヤーのみを書き出し対象にしてもらえたら非常に扱いやすくなるのだが、こればかりはIllustratorの対応を待つしかない。
■SVGコードの視認性が悪い問題
Illustratorから書き出されたSVGファイルをHTMLで表示するにはいくつかの方法があるのだが、その内、HTML内に直接SVGコードを書き込んで(インラインで)使用する場合には、書き出されたSVGコードそのままをコピー&ペーストすると非常に視認性が悪いHTMLコードになってしまう。
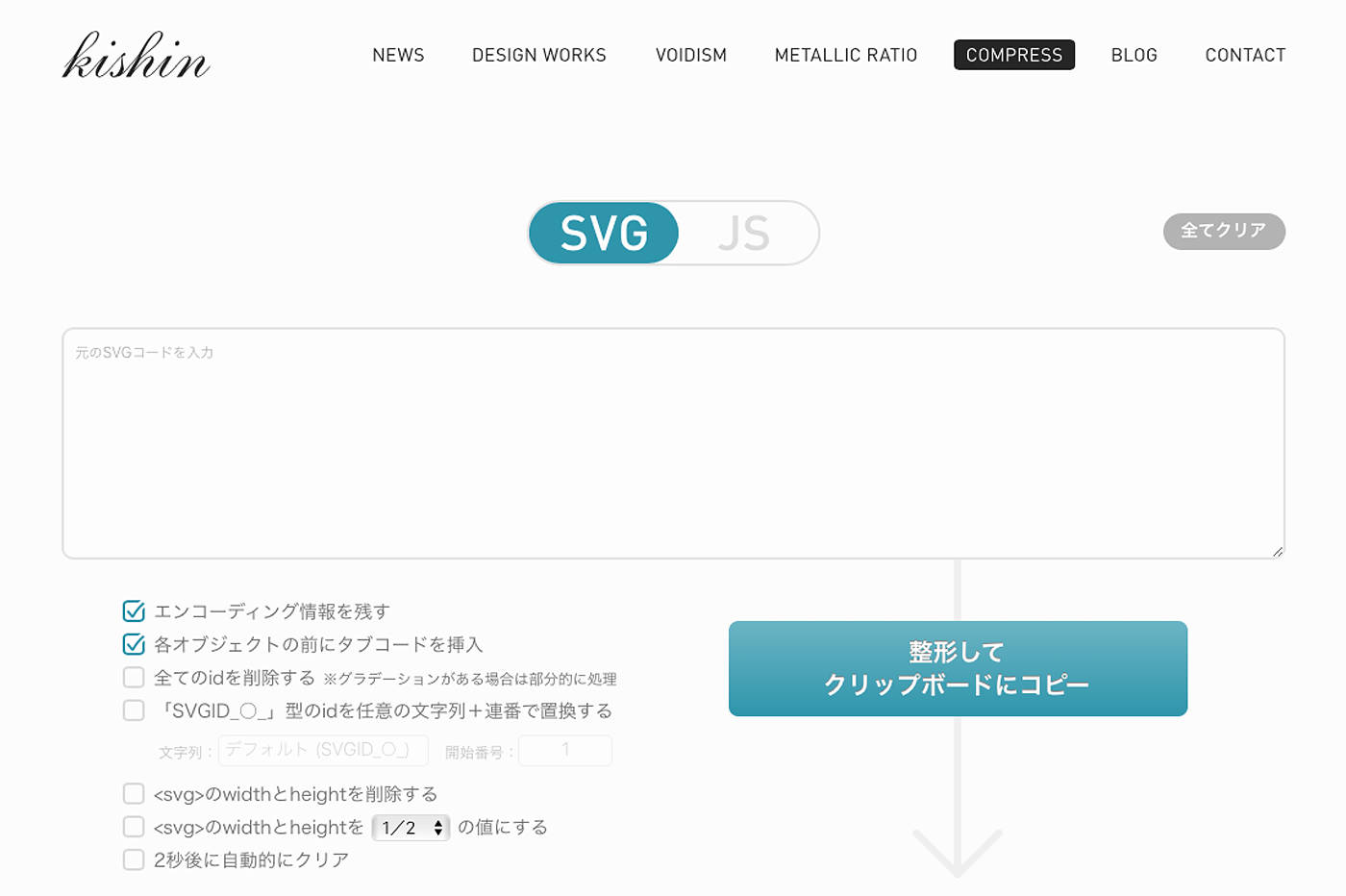
そこで、SVGコードを整形して実用レベルで使いやすく美しいコードに圧縮/整形するWebツール《COMPRESS》をJavascriptで作ってみた。インラインでの視認性を高めるために入れ子構造はあえて無視して、各オブジェクトを捉えやすい構造に整形するものである。

上のテキストエリアにIllustratorから書き出した元のSVGコードをペーストしてボタンを押せば、下のテキストエリアに整形後のSVGコードが表示されるので、これをコピーして元のSVGファイルにペーストしたり、HTMLにインラインで差し込めば良い。本当は、SVGファイルをドラッグ&ドロップでさくっと処理できる方が望ましいのだが、そうしたファイルハンドリングのプログラミングスキルが私には無いのでコピー&ペーストで「まぁ良し」としている。
このWebツールは、基本的には以下の目的で作成したものである。
・SVGに不要な書き出し元の情報などを削除
・不要な改行/タブコードを削除
・不要なidを削除
・各オブジェクトの前に改行・タブコードを差し込む
・width/height/viewBoxプロパティを前方に移動して参照しやすくする
上記の他、用途によって整形方法を微調整できるようにオプションも用意してあるので、興味がある方はCOMPRESSページにアクセスして自己責任で使ってみていただきたい。不要なコードを削除できるので、インラインで使用しない場合でも、単純に外部SVGファイルの軽量化目的としても使用できるツールである。

なお、上のSVGアニメーションを表示するにあたり、ひとつ問題が発生。それは、MacやiOSのSafariで確認した場合のみ、<svg>の<image>で指定した写真が表示されないという問題である。検証した結果、<svg>の<image>が表示されるタイミングでCSSのvisibilityがhiddenになっていると、その後、hiddenをvisibleに変えても<image>は正常に表示されないというバグがあるようだ。しかも、この部分に直接visibility: hiddenを指定している場合のみならず、親ノードを遡ってどこかでvisibility: hiddenが指定されている場合でも同様に発生する症状なので、<svg>の<image>を使用する場合にはCSSのvisibilityには注意が必要である。
SVGをインラインで活用すれば、任意のSVG図形をマスクに指定して写真を切り抜いて表示したり、CSSやJavascriptで塗り色や線幅を自由に変更することもできるのでWebデザインの幅が広がる。さらに複雑なことをマニアックにゴリゴリとやっている人も少なからずいるようで、そのあたりがSVG形式のポテンシャルの高さを表していると言えるだろう。
しかし、まだ途上の形式であり、外部ファイルとして使用する場合には前述のような自由度の高い扱い方は “基本的には” できないのが現状である。その改善にはHTMLやCSS規格のアップデートや各Webブラウザの対応が待たれることとなるだろう。より扱いやすい画像形式としてSVGがより広く普及するには、こうした規格等の整備が行われることが不可欠であり、近い将来、より柔軟に扱いやすくクリーンな画像形式として一般化することを期待したい。