
HTML、Javascript、Sass/CSSの編集には、『mi』というテキストエディタを長年使い続けている。
シンプルなインターフェースなのだが、搭載されている機能は意外と豊富なこのテキストエディタ、元々の名称が「ミミカキエディット」であったことからも分かるように「痒い所に手が届く」的な実用上の使いやすさが気に入っている。
機能は豊富なのだが、多分私はそんなに多くの機能を活用してはいない方だと思う。
シンプルなツールをシンプルなままで軽快に使うのが、最も効率的に作業を進めるための秘訣だと実務経験からよく知っているため、機能に溺れるような使い方には警戒心を持っている。
そうした使い方をするにも『mi』は使い勝手が良い。
日頃のコーディングの中で、1点「こうだったらいいな」と度々感じることがあった。それは、HTMLやCSSに画像ファイルをDrag&Dropした際に差し込まれる画像サイズに関することなのだが、miでは、画像サイズを自動的に判断して横幅や縦幅を挿入できる機能がある。<img>タグを記述したい場合にはこの機能は特に有用で、Drag&Dropでサクッと記述が完了するのがありがたい。
以前は、画像の実サイズをそのまま挿入してくれればそれで良かったのだが、昨今の高解像度ディスプレイの普及やスマホ対応などで、コードに記述する縦横サイズと、画像ファイルの実際の縦横サイズは、必ずしも一致しないケースも増えてきたため、Drag&Dropでコードを差し込んだ後に、手作業で縦横サイズを書き換えるというひと手間が必要となる機会が増えてきた。
そこで、Drag&Dropによって挿入される画像サイズを四則計算で指定できるような機能か、あるいは、実サイズの半分の値を挿入できるオプションがあれば、こうした手作業による処理を軽減できるだろうと考えて、こうした機能の追加を、miの開発者様に要望としてご連絡させていただいたところ、最近公開されたバージョン 3.0.0b12 で対応していただけた。四則計算による機能追加はすぐには難しいようで、半分の値を挿入する機能を追加するという形での対応ではあるが、それでも非常にありがたい対応である。


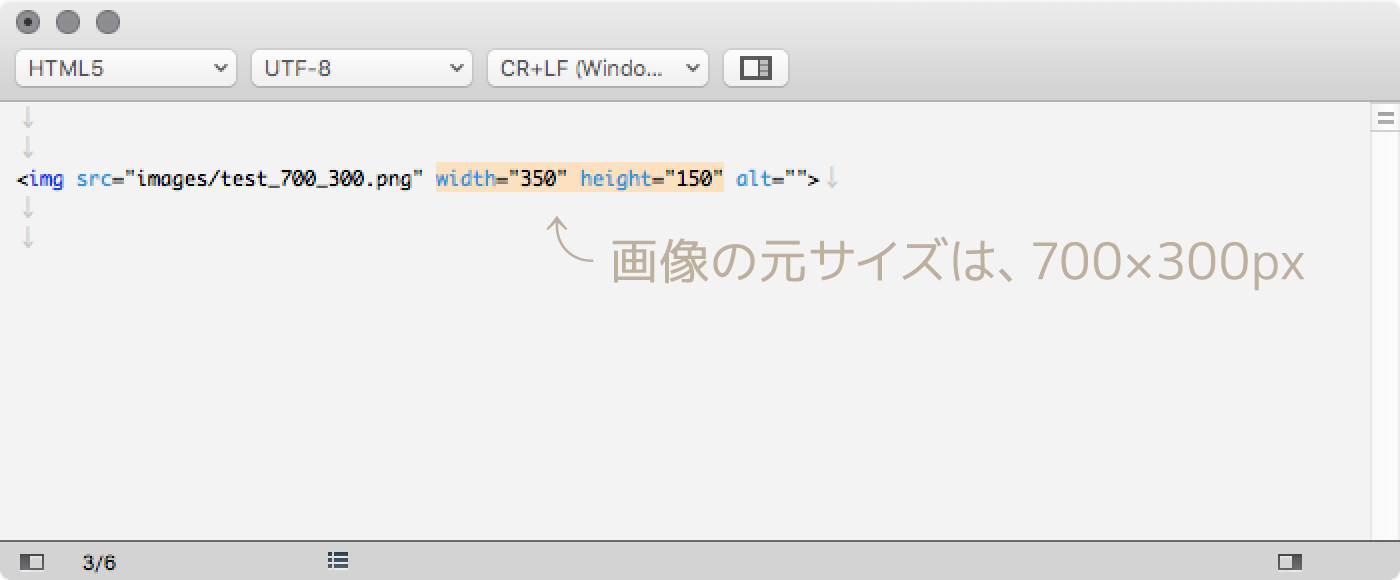
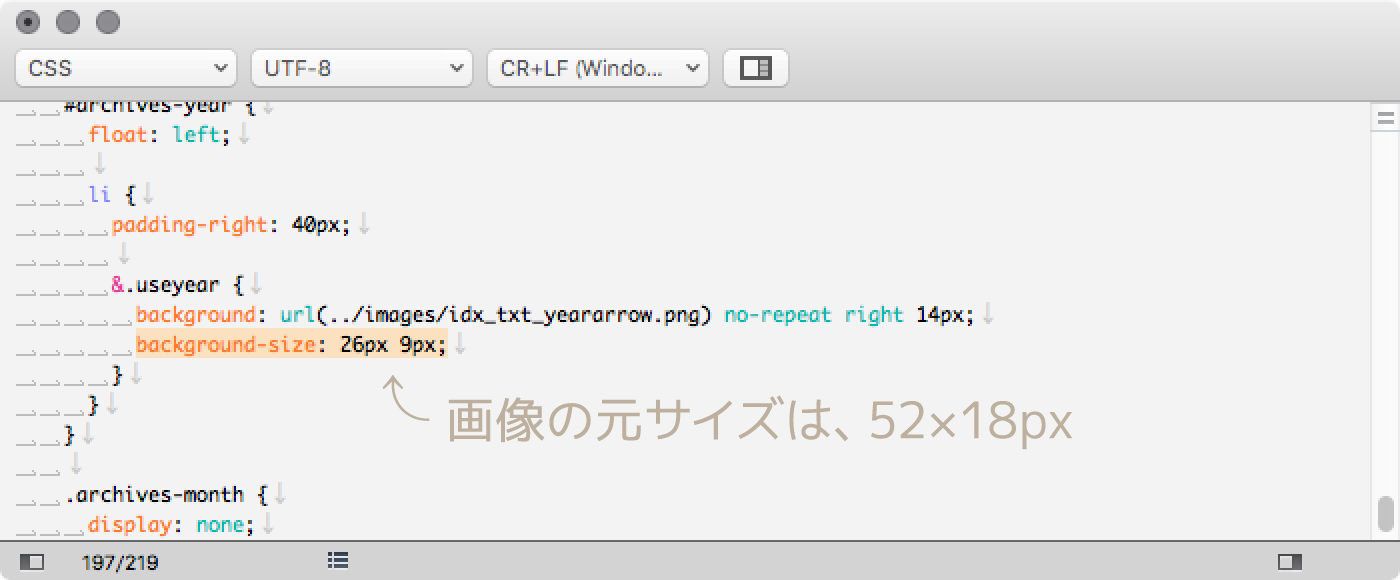
早速、アップデートして機能を試してみたところ、各モード設定で指定した通りに実サイズの半分の値を挿入してくれることを確認。私の場合、HTML5モードでは<img>タグを挿入し、CSSモードではbackgroundとbackground-sizeを挿入する設定としている。
※設定方法は、miヘルプ内の「各種機能 目的別説明>ファイルをドラッグ&ドロップしたときの動作を設定する」参照。
※元画像のサイズが奇数の場合には、割り切れない少数点以下の数値は切り捨てとなるようだ。
今後Drag&Dropされるであろう数千数万という画像の縦横サイズを書き換える手間が無くなると考えると、このちょっとした機能の追加がいかに重大で有難いものであるかを実感せずにはいられない。
早々に対応してくださった開発者様には謝意を伝えたい。