
Mac OS X El Capitanでは、標準搭載されているヒラギノ角ゴシックの種類が大幅に増えた。
それ自体は喜ばしいことなのだが、実用レベルでは残念ながら多くの問題を抱えてしまう結果に陥ってしまっている。ヒラギノフォントの製造元からもアナウンスが出ているが、CSSで指定して調べてみるとWebサイトで使用する場合にも注意が必要であることが分かった。
CSSでEl Capitan用にフォントファミリーを指定する場合には、下記のような記述で新しいヒラギノファミリーが使用可能となる。
【El Capitan】font-family: 'Hiragino Sans','ヒラギノ角ゴシック',…
一般的に、今まではW3かW6を使用していたが、El Capitanでは、上記に加えてfont-weightを指定することで、W1〜W9までの太さを任意に指定可能となった。例えば、W5を指定したい場合には下記のように記述する。
font-weight: 500; /*W1=100〜W9=900*/
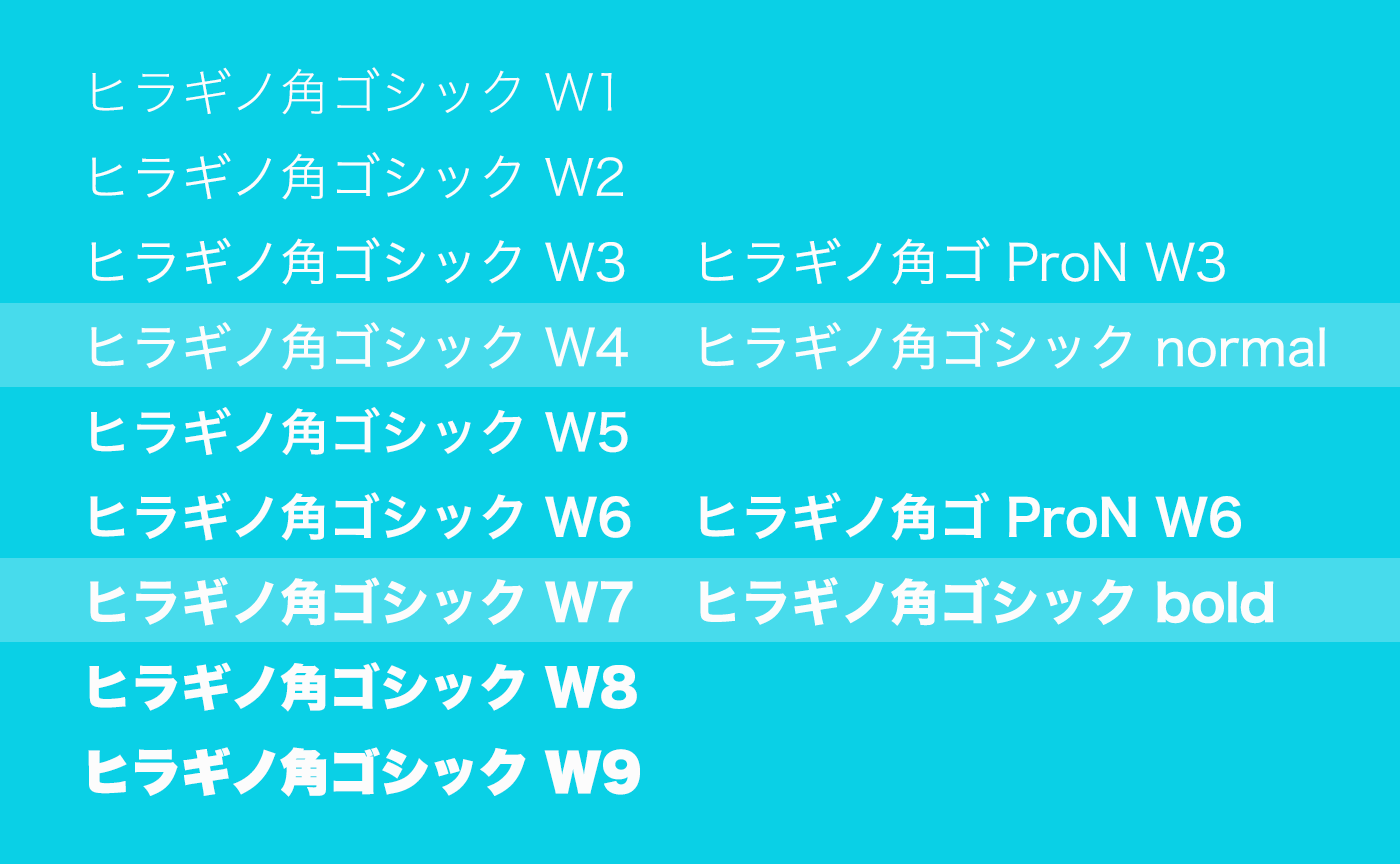
ここまでは良いのだが、今まで使用していたCSSの指定に上記のfont-family設定だけを追加した場合にはちょっとした問題が発生することになる。それは指定したウェイトに使用されるフォントが変わってしまうことに起因する。先に述べた通り、今まではfont-weight: normalならW3、boldならW6が使用されていたのだが、新しいヒラギノファミリーを指定した場合には、font-weightをnormalに設定すると『W4』が適用され、boldに設定すると『W7』が適用されることになる。つまり、全体的に太めの表示に変わってしまうのである。そのため、例えばW3を使いたければ明示的にfont-weight: 300を指定しなければならない。
なぜこのような問題が起こるのかというと、それはCSSの仕様に拠っている。
CSSの仕様として、font-weightの指定方法はキーワードを使う「normal」「bold」といったものの他に、9段階の数値で指定できるようにもなっており、それが100〜900という数値による指定方法なのだが、キーワードを使った指定と数値を使った指定には相互関連があり「normal=400」「bold=700」と規定されている。
つまり今までは使用可能なフォントのウェイト数が少なかったため、normal(400)を指定してもW4がないためにW3が代用されていたということ(boldについても同様)なのだ。それが、El Capitanのフォント増加によって100〜900の指定方法が正確に反映されるようになった弊害として、表示が “正しい状態” に変わってしまうということである。
このように、単純にfont-familyの指定にコードを追加するだけでは表示が変わってしまうことになるという事実は知っておいた方が良いだろう。ウェイトが変わるということは、文字の幅が変化するということであり、その結果、テキストでナビゲーションを構築しているような場合にはレイアウトが崩れてしまうという症状が出てくる可能性も否定できない。幸いなことに、現時点では下記のような今までのfont-family指定が無効になることはないので、表示を変えたくなければ、El Capitan用のfont-family指定は無闇に追加しない方が得策だろう。
【Yosemite以前】font-family: 'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',…
ちなみに、上記のようなYosemite以前向けのfont-family指定の場合、font-weightを数値指定すると、100〜500ではW3が適用され、600〜900ではW6が適用されることになるので、どうしてもEl Capitan搭載のヒラギノファミリーを使いたい場合には、CSSコードの記述の仕方に気を付ければ、El Capitan用の指定と他OS用の指定を共存させることは不可能ではない。
それにしても、角ゴシックでW0〜W9を搭載してくれるなら、明朝でも同様にW0〜W9を搭載してくれればいいのにと思うのは、やはり欲張りな要望だろうか。